Aprenda como configurar os anúncios automáticos AMP Adsense no seu site WordPress de forma fácil e rápida. Existem vários métodos para inserir os códigos dos anuncios automáticos AMP no blog WordPress. A maioria dos editores utilizam plug-ins para inserir os scripts dos anúncios automáticos AMP nas páginas do blog.
Outros usuários por outro lado, acabam adicionando manualmente os códigos diretamente no HTML do site entre as tags “head” e “body”. Aqui, iremos mostrar as várias alternativas para você configurar os anúncios Amp Auto Ads, seja utilizando um plug-in ou inserindo manualmente direto no HTML do blog WordPress.
O que é necessário para usar os anúncios automáticos AMP Adsense no blog WordPress?
Ter um tema compatível com AMP é obrigatório para que os anúncios sejam exibidos corretamente. O AMP (Accelerated Mobile Pages) ou (Páginas Móveis Aceleradas em português), veio para priorizar a velocidade da página fazendo com que todo o conteúdo carregue muito mais rápido, inclusive os anúncios autos. O AMP possui uma arquitetura diferenciada, que é composto por três componentes principais:
- AMP em HTML: é uma página HTML com propriedades personalizadas, o arquivo em HTML possui as tags comuns, mas também algumas específicas do AMP.
- JS de AMP: a biblioteca JS garante rapidez na renderização das páginas por meio de várias técnicas, um exemplo é a possibilidade de tornar os recursos externos assíncronos, o que faz com que nenhum elemento da página possa bloquear a renderização de outro.
- Cache de AMP: é uma rede de fornecimento de conteúdo com base no proxy para armazenar páginas em cache e aprimorar o seu desempenho.
Temas AMP para WordPress:
Hoje já existem uma grande variedade de temas AMP para blogs WordPress. A maioria desses temas são gratuitos e funcionam perfeitamente com o plugin AMP. Acesse Aqui e selecione o que for mais adequado ao nicho do seu blog.
Plugin AMP:
Após ter aplicado e configurado o novo tema no seu blog, será preciso instalar também o plugin oficial AMP. Você pode baixar acessando página do plugin ou pesquisando no painel do seu site WordPress. Veja como:
- Na página oficial do plugin: acesse Aqui, clique no botão azul “Baixar“. Após isso, entre no painel do seu blog WordPress, clique em Plugins > Acionar novo > Enviar plugin > Escolher arquivo > selecione a pasta compactada (p. ex. amp.2.1.2) e clique em Instalar agora.
- No painel do WordPress: no menu esquerdo do painel, clique na guia Plugins > Adicionar novo. Na caixa de pesquisa da página, busque pela palavra “AMP“. No primeiro resultado da busca, clique em “Instalar agora” e depois em “Ativar“.
Validator AMP:
As páginas AMP precisam seguir alguns critérios de validação para serem incluídas no índice de pesquisa do Google. Para verificar se elas são válidas, use estas ferramentas gratuitas: The AMP Validator ou AMP Test.
Como ativar os Anúncios Automáticos AMP no painel do Adsense?
Para que os anúncios apareçam nas páginas AMP do blog, você precisará ativar o recurso manualmente através no painel da sua conta Adsense. Siga os passos abaixo:
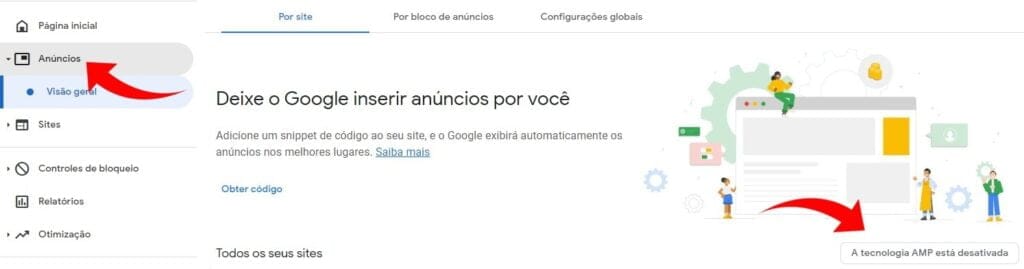
1. Entre na sua conta do Google AdSense > clique em Anúncios Visão geral (menu lateral esquerdo) e depois em “A tecnologia AMP está desativada”.

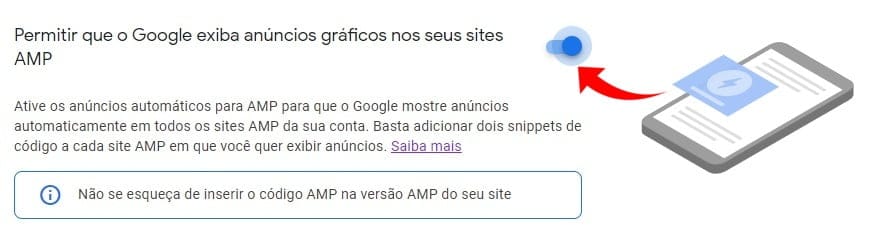
2. Na página seguinte, ative a chave acima para permitir que o Google exiba anúncios gráficos nos seus sites AMP.

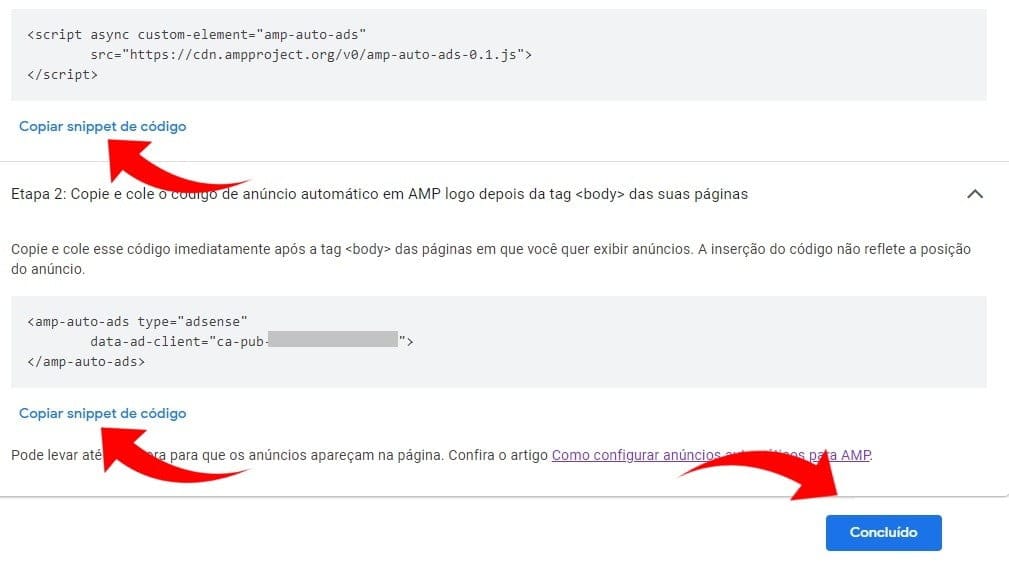
3. Mais abaixo, copie o primeiro código clicando em “Copiar snippet de código“. Salve o código colando em algum lugar, por exemplo, no bloco de notas. Repita o mesmo procedimento com o segundo código. Para ativar o recurso, clique em “Concluído“.

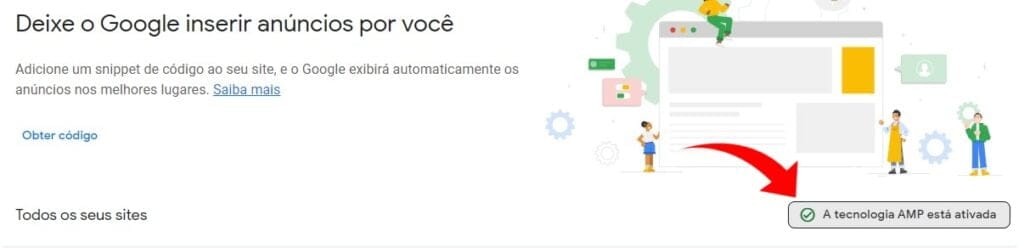
4. Feitas as alterações, o recurso já estará ativado, bastando somente adicionar os códigos no seu site.

Como inserir os códigos dos anúncios automáticos AMP Adsense com um plugin?
Agora que você aprendeu como ativar e copiar os códigos dos anúncios automáticos AMP, mostraremos como o que fazer para inseri-los nas páginas. Há duas alternativas para você realizar este procedimento no seu blog. Por meio de um plugin ou acessando o HTML do site e colar os dois códigos.
Plugin Ad Inserter:
1. Instale o Ad Inserter acessando painel do seu blog WordPress. Vá em Plugins > Adicionar novo e pesquise pelo nome do plugin. Depois de instalado, acesse “Configurações” no menu lateral esquerdo do painel > ao expandir as opções, clique em Ad Inserter.
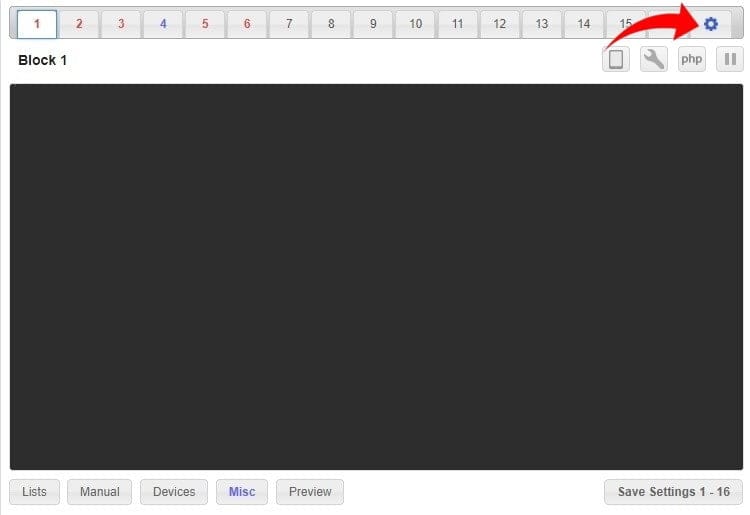
2. Na tela que abrir, clique no ícone da engrenagem para acessar as opções do plugin.

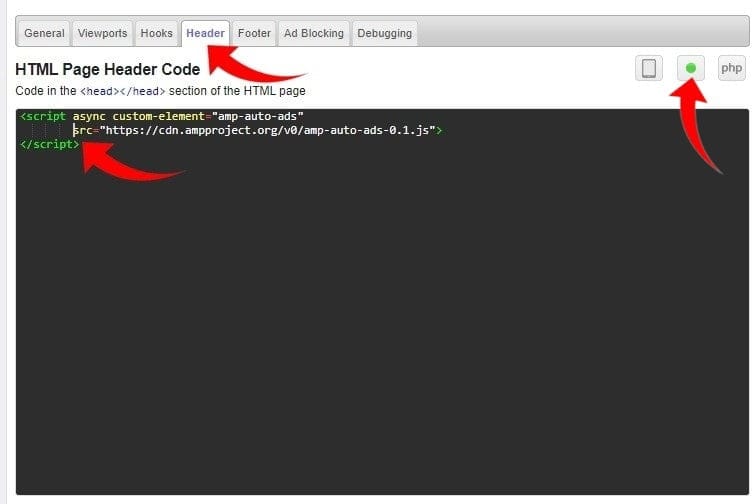
3. Na tela seguinte, selecione a aba “Header” e cole o primeiro código que você copiou anteriormente no campo indicado na imagem. Feito isso, clique no pequeno botão localizado acima, isso vai permitir a inserção deste código no HTML do cabeçalho da página. Depois de ativado, ele deve ficar na cor verde.

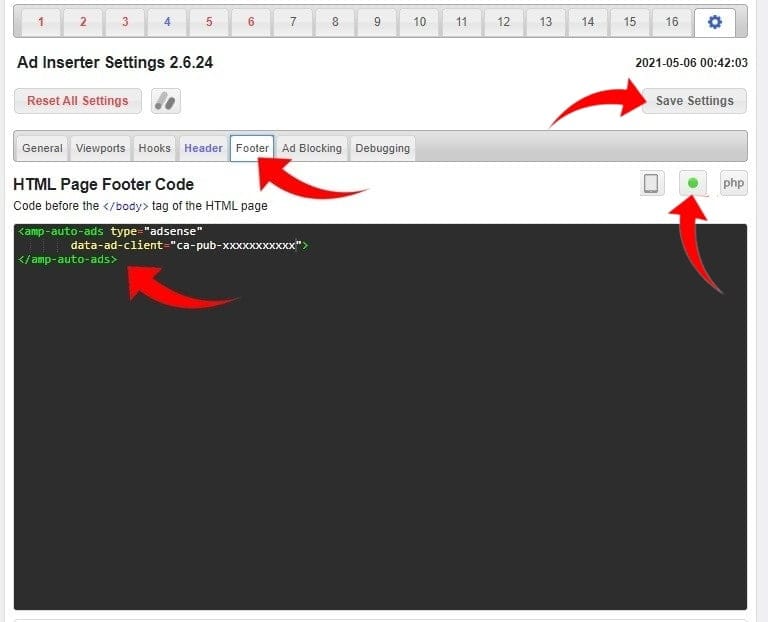
4. Agora clique na aba “Footer“, cole o segundo código, ative a opção para inserir o script no HTML do rodapé do site. Para finalizar, clique em “Save Settings“.

Plugin Quick Adsense:
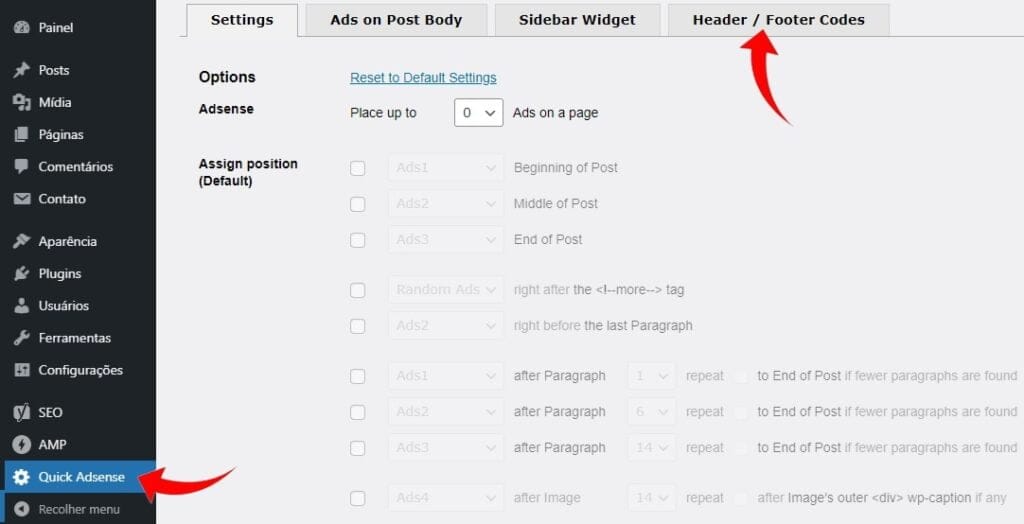
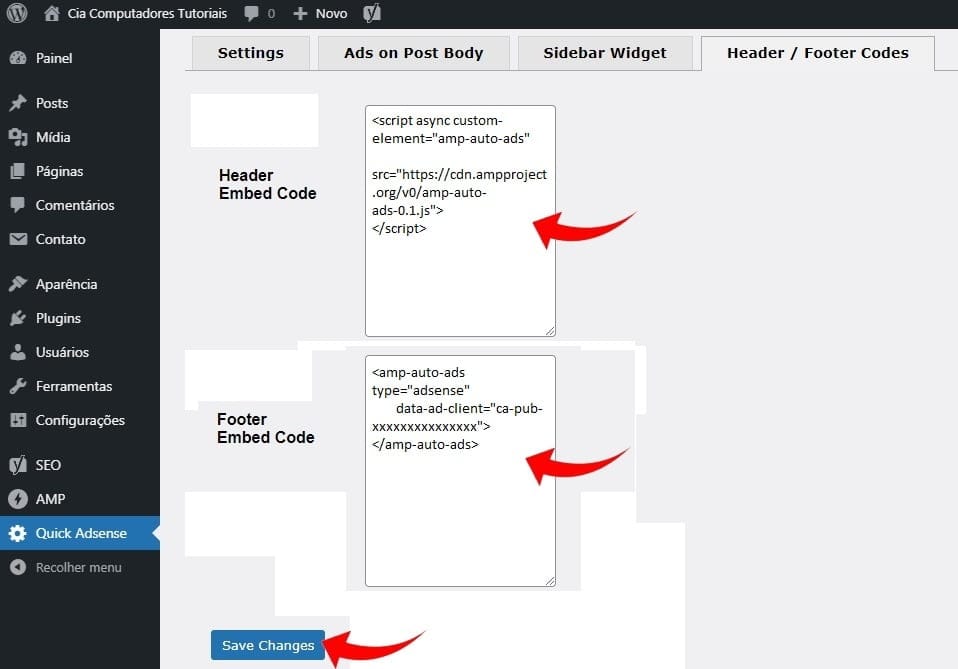
- No painel do WordPress, vá para página de busca de plugins e pesquise por “Quick Adsense“. Instale e ative em seguida. Acesse a tela de configurações do plugin clicando no seu nome a partir do menu lateral e depois clique na aba “Header / Footer Codes“.

2. Em seguida, cole o primeiro código no campo “Header Embed Code” e segundo no campo “Footer Embed Code“. Por fim, clique em “Save Changes“.

Plugin Head, Footer and Post Injections:
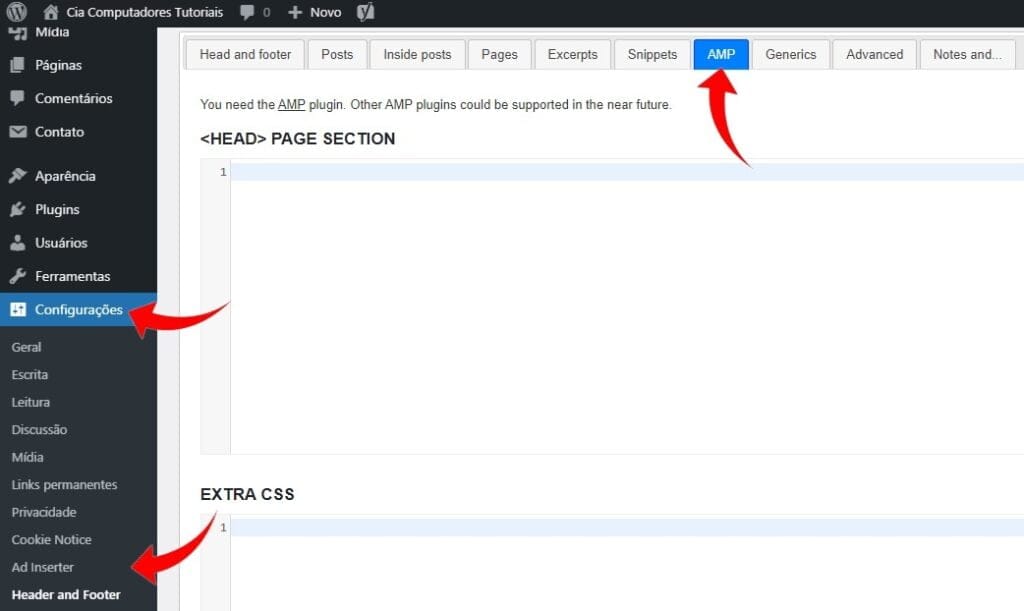
1. Instale e depois ative o plugin Plugin Head, Footer and Post Injections. Clique em Configurações no menu da esquerda e selecione o plugin.
2. Clique na aba “AMP” e digite ou cole nos campos “<HEAD> PAGE SECTION” e “AFTER THE POST CONTENT” os respectivos códigos dos anúncios automáticos. Em seguida, clique em “Save” para inserir os códigos no HTML do site.

Plugin AMP Auto Ads:
Bem menos descomplicado que os outros plugins, o AMP Auto Ads vai inserir os 2 códigos no HTML da página sem a necessidade de digitar ou colar. A única coisa que você precisará fazer é adicionar o ID do editor.
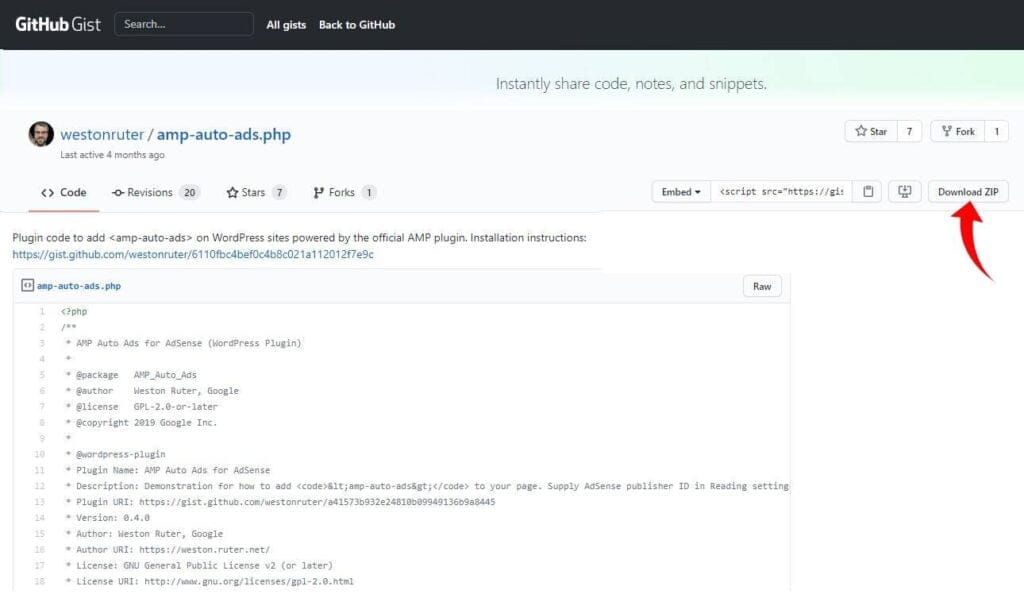
1. Como o plugin não está disponível no repositório da plataforma, você terá que baixá-lo através deste link. Quando acessar a página, clique no botão “Download zip“, ele vai estar localizado acima do lado direito da tela.

2. Como a pasta zip vem nomeada com números e letras misturados, renomeie para “Amp Auto Ads“, isso vai facilitar a identificação do plugin após a sua instalação. Em seguida, instale e ative o plugin a partir do painel do WordPress. Vá em Plugins > Adicionar novo > Enviar plugin > selecione o arquivo e clique em “Instalar agora“.
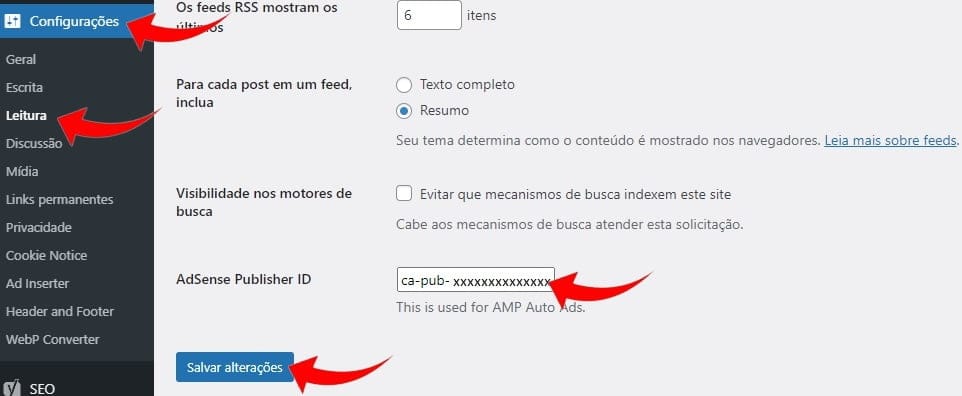
3. Agora acesse a guia Configurações do painel, clique em “Leitura“. Adiciocne na seção “Adsense Publisher ID”

Plugin Google Site Kit:
Além de conectar a sua conta do Adsense para exibir os anúncios automáticos AMP e não AMP, o plugin Google Site Kit é capaz também de se conectar ao Google Search Console, Analytics e PageSpeed Insights. No entanto, a vinculação desses outros recursos, ficarão por conta da escolha do editor.
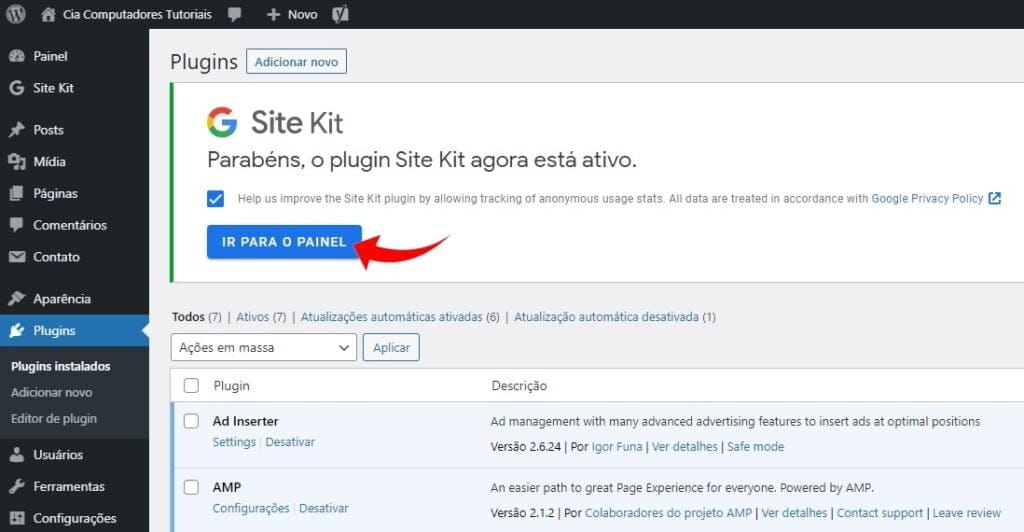
1. Acesse a página do plugin para fazer o download. Execute a instalação normalmente e ative-o em seguida. Depois de ser direcionado para tela de plugins instalados, clique acima no botão “Ir para o painel“.

2. Após a configuração inicial, você deve acessar a seção do Site Kit e conectar-se com sua conta do AdSense. Para configurar, você deve estar logado (a) na conta Google que foi usada para se cadastrar no Adsense. A autorização de vinculação com o app será solicitada nas etapas seguintes. Repita o processo se desejar vincular os outros recursos.
Adicionando manualmente os códigos no HTML do site:
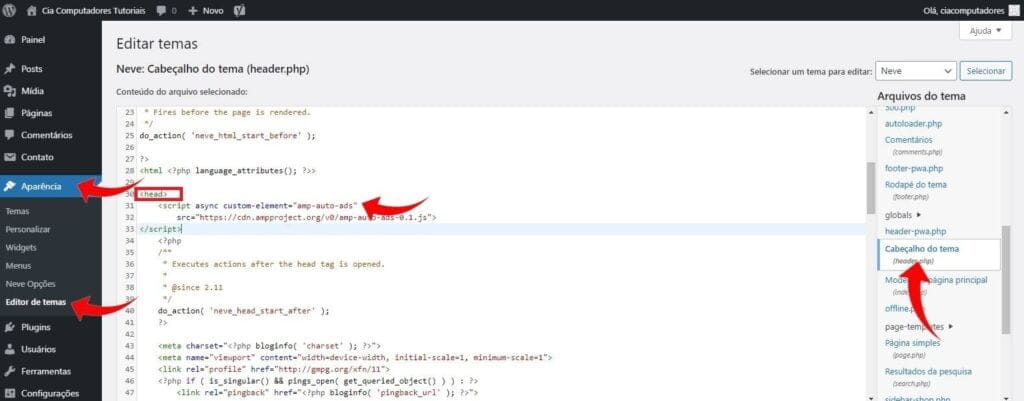
1. Com os 2 códigos em mãos, acesse o painel do seu site WordPress, clique em “Aparência” e depois em “Editor de temas“. Na lateral direita, clique em “Cabeçalho do tema (header.php)“. Depois vá rolando a tela até visualizar a tag “<head>“. Em seguida, logo abaixo da tag cole o primeiro código.

2. Agora insira o segundo código abaixo da tag “<body>” e clique em “Atualizar arquivo” para salvar as alterações.

Importante! Pode levar até uma hora para os anúncios apareçam nas páginas do seu blog.
Como acompanhar o desempenhos dos anúncios automáticos AMP?
Depois que os anúncios automáticos AMP estiverem implementados e sendo vinculados nas páginas do seu blog, você poderá acompanhar o seu desempenho em todas as plataformas.
Para saber como visualizar os Ganhos estimados, Visualizações de páginas (Page views), RPM de página, quantidade de cliques, Impressões, RPM de impressões e as Impressões visíveis do Active View, siga as etapas abaixo.
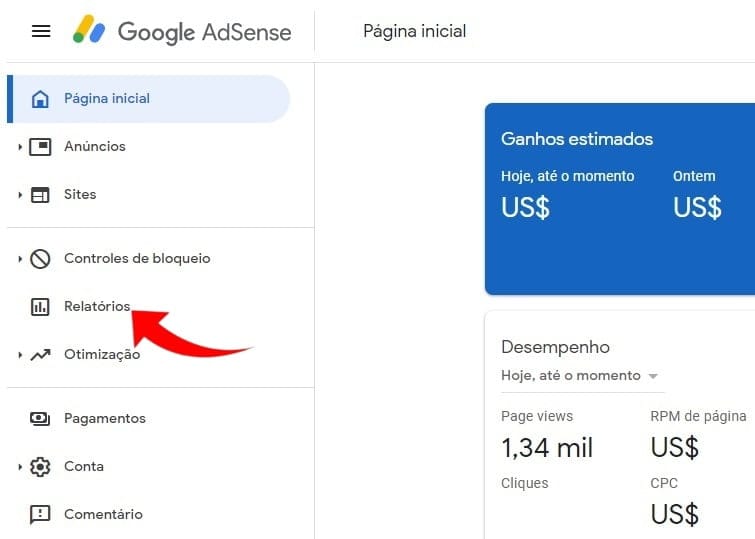
1. Entre no painel do Adsense e clique em “Relatórios” no menu lateral esquerdo.

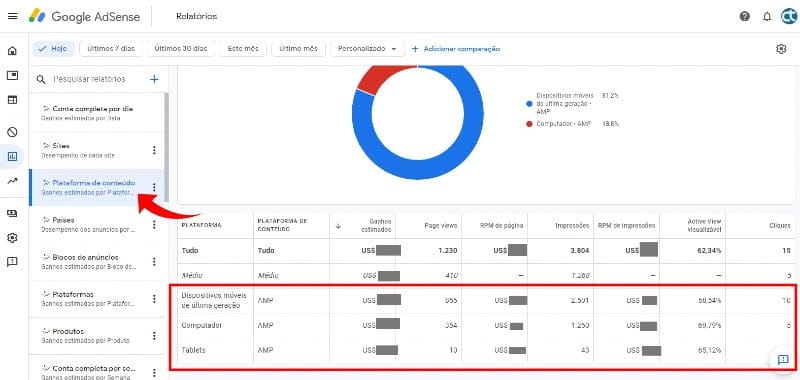
2. Depois clique em “Plataforma de conteúdo” que também está localizado no mesmo menu lateral esquerdo.

3. Na página de ganhos estimados por plataforma de conteúdo, observe o desempenho dos anúncios automáticos AMP exibidos em dispositivos móveis de última geração (celulares), computadores e tablets. Se desejar ver o desempenho por período ou fazer uma comparação por data, clique em uma das abas acima.

Para visualizar mais informações, como por exemplo, o formato ou tamanho do anúncio, clique em “+ Adicionar” e selecione a opção desejada.
Neste tutorial, você aprendeu como configurar os anúncios automáticos AMP no blog WordPress de diversas maneiras. Fique a vontade para elogiar, criticar ou corrigir esta postagem nos enviando uma mensagem ou deixando uma pergunta nos comentários.










