Veja neste tutorial como usar anúncios Native Shopping Ads Amazon nas páginas AMP do seu blog WordPress. Se você está procurando uma forma de aumentar os ganhos com o seu site, confira como converter o anúncio Native Shopping Ads para AMP.
Como não existe anúncios Native Shopping Ads no painel de contas criadas no Brasil, primeiro, você terá que criar uma conta dos Estados Unidos para obter o código deste do anúncio. Veja os passos abaixo:
Obtendo o código de anúncio Native Shopping Ads Amazon
Criando uma conta Associado Amazon em inglês:
Crie sua conta de associados no USA clicando em “Create your Amazon account” assim que acessar a página.
Dica: após criar um novo ID de loja, acesse o seu painel em português BR, vá em Configurações da conta, selecione Vincular IDs de associado e clique no botão Vincular lojas. Faça isso, para rastrear o desempenho dos vários IDs de loja que você possui.
Em seguida, configure-a com todas as informações necessárias. Adicione os mesmos dados que você usou para criar sua conta em português do Brasil. Feito isso, gere o código do anúncio seguindo as etapas abaixo.
Gerando o código do anúncio:
- Vá para home do seu painel
- Clique para expandir o menu Product Linking
- Selecione Native Shopping Ads
- Clique em Recommendation Ads.

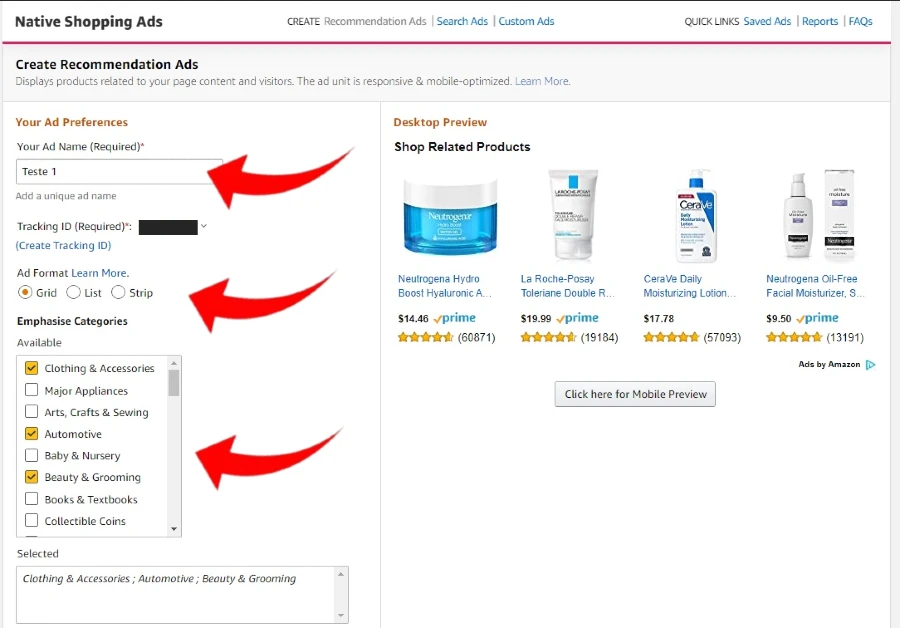
Na página “Create Recommendation Ads“, preencha os seguintes campos:
- Em “Your Ad Name (Required)” digite o nome para identificar o anúncio posteriormente.
- Deixe marcado a opção “Grid“, caso queira exibir quatro anúncios na horizontal.
- Em “Emphasise Categories” marque as categorias desejadas. Observe que as escolhidas por você, serão adicionas abaixo no campo “Selected“.

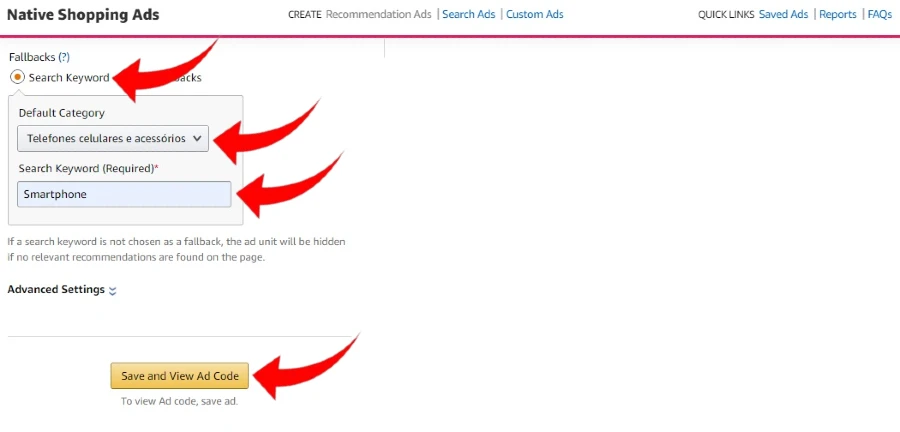
- Em “Fallbacks“, selecione uma categoria, digite no campo “Search Keyword (Required)” uma palavra-chave, por exemplo, smartphone ou earbuds (a palavra precisa estar em inglês). Isso é necessário para que o espaço do anúncio não fique oculto ou em branco quando não tiver anúncio para uma certa categoria.
- Clique no botão “Save and View ad code” para criar o código do anúncio.

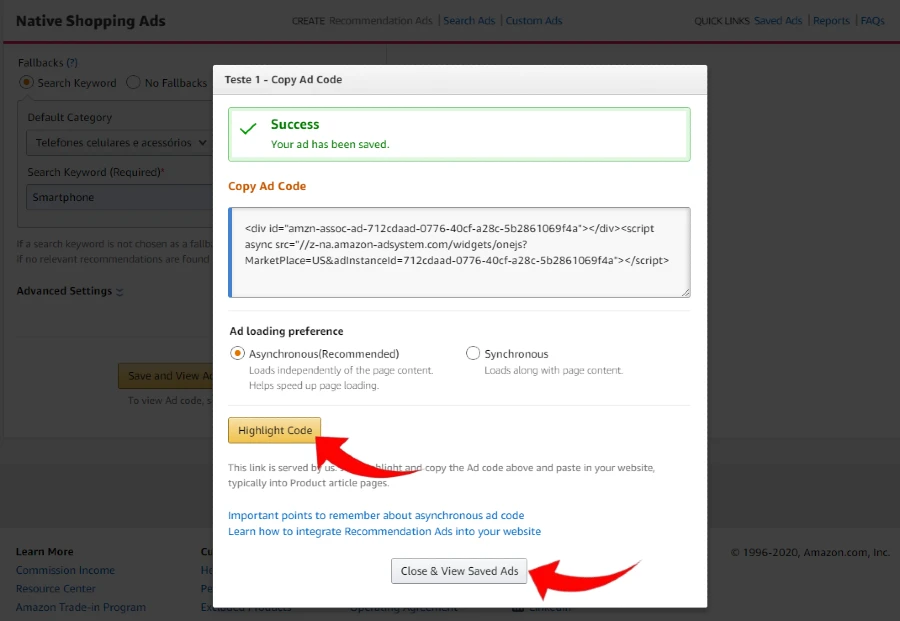
- Clique em “Highlight Code” para selecionar e copie o código.
- Em seguida, cole o código copiado no bloco de notas e salve.
- Por fim, clique no botão “Close & View Saved Ads” fechar e salvar.

Convertendo o código Native Shopping Ads Amazon para AMP
Com o código em mãos, agora é preciso convertê-lo para que seja exibido nas páginas AMP do seu site. Essa parte talvez seja um pouco complicada para entender, então, tentarei ser o mais claro possível. Vamos lá?
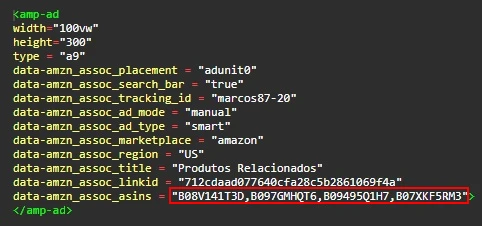
Veja na imagem abaixo quais os campos você editar para que o código do anúncio AMP Amazon Native Shopping Ads seja exibido no seu site corretamente.

Exemplo pronto do código de anúncio AMP Native Shopping Ads Amazon:
Copie e cole no bloco de notas e, depois faça as alterações nos campos indicados na imagem acima.
<amp-ad
width="100vw"
height="300"
type = "a9"
data-amzn_assoc_placement = "adunit0"
data-amzn_assoc_search_bar = "true"
data-amzn_assoc_tracking_id = "XXXXXXXX-XX"
data-amzn_assoc_ad_mode = "manual"
data-amzn_assoc_ad_type = "smart"
data-amzn_assoc_marketplace = "amazon"
data-amzn_assoc_region = "US"
data-amzn_assoc_title = "Produtos Relacionados"
data-amzn_assoc_linkid = "XXXXXXXXXXXXXXXXXXXXXXXXXX"
data-amzn_assoc_asins = "XXXXXXXXX,XXXXXXXXXX,XXXXXXXXXX,XXXXXXXXXX">
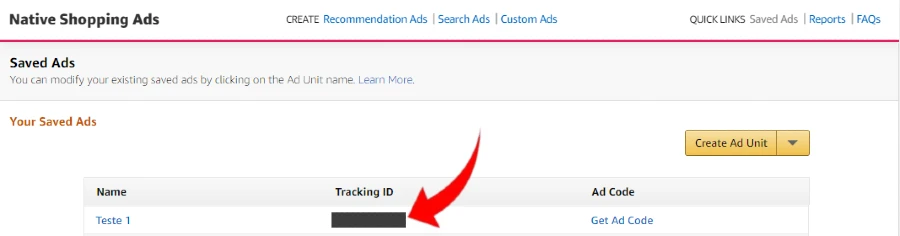
</amp-ad>ID de rastreamento:
Você encontra esta informação na seção Saved Ads ou acima ao lado onde seleciona o idioma.

Rotulo do anúncio:
Altere para rotular o nome do anúncio. Por exemplo, edite para Ofertas de Produtos Relacionados ou uma frase de efeito que achar melhor, desde que não descumpra as regras da Amazon.
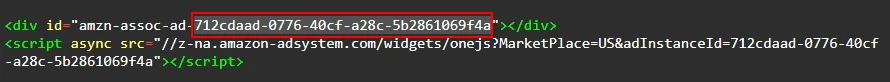
Link do ID:
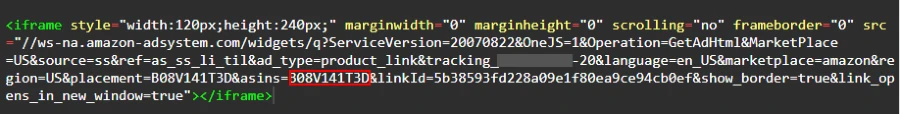
Você encontrará no código do anúncio Native Shopping Ads Amazon salvo anteriormente. Copie esta parte do trecho como indicado na imagem abaixo e, depois cole no código AMP.

Nota: remova todos os hifens ( – ) depois que colar o código.
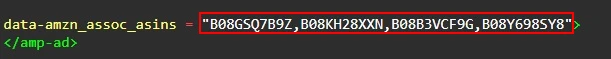
Código do produto:
Cada código exibirá no bloco de anúncios, um tipo de produto escolhido por você mesmo. Por exemplo, o 1º vai vincular um fone de ouvido, o 2º um celular, o 3º um smartwatch e assim por diante. O ideal é exibir 3 ou 4 produtos, não mais que isso. Abaixo, ensinaremos onde você encontrará o código de um produto.

Nota: não esqueça de usar a vírgula para separar cada código de produto.
Obtendo o código de um produto Amazon
O código é necessário para exibir a imagem e os detalhes (nome, preço, etc.) de um certo produto. O código do produto é adicionado automaticamente todas vezes que é gerado um anúncio. Veja algumas maneiras de onde encontrá-lo.
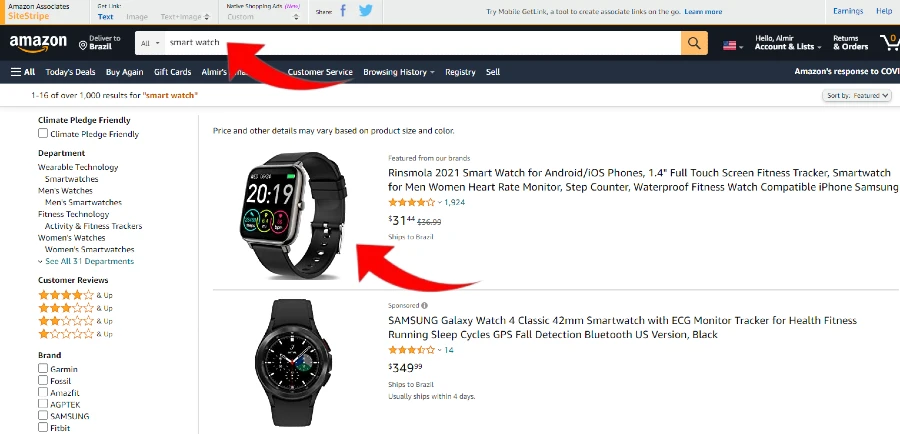
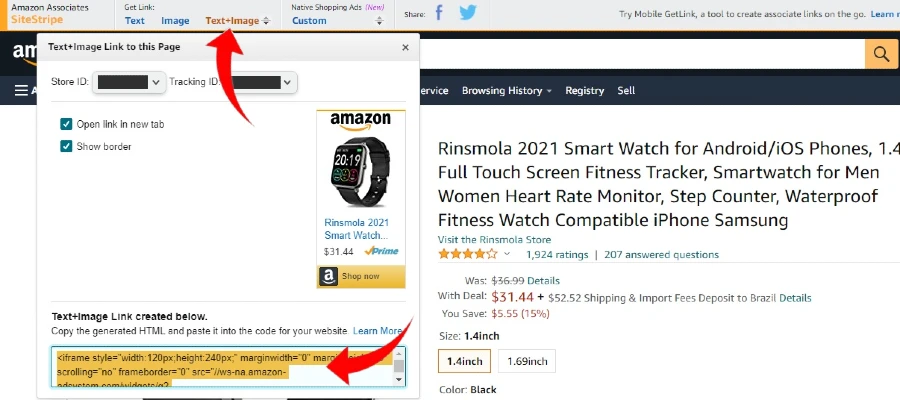
Acesse a página de um produto ou use a caixa de pesquisa para procurar por um específico. Neste caso, iremos pegar o código do Smartwatch Rinsmola 2021 para exibir no primeiro campo do anúncio.

Na página do smartwatch, vá até a barra SiteStripe, clique em “Text+Image” ou “Custom” e copie todo o código HTML exibido abaixo. Observe que cada produto gerará um código diferente.

Como exemplificado na imagem abaixo, copie somente o trecho do código que será inserido no anúncio AMP, Portanto, pegue somente essa parte do código do anúncio que você gerou. Repita este procedimento para obter os códigos dos outros produtos.

Neste caso, obtemos os códigos de um Smartwatch, Fone de ouvido bluetooth, Celular TCL e Echo Alexa. Lembre-se de separá-los com a vírgula. Após obter os 3 ou 4 códigos de produtos, insira-os no campo indicado igual da imagem.

Finalizando o procedimento
Com todas as alterações feitas nos campos do código de exemplo, chegou o momento de inserir o código do anúncio no HTML de suas páginas AMP. Mas antes, você precisa também adicionar este script entre as tags “</head>”:
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>Para isso, use o plugin AD Inserter ou faça manualmente acessando a seção “header.php” do editor do seu tema.
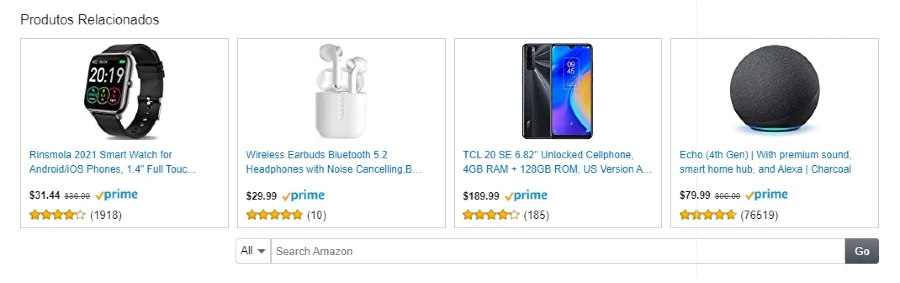
Abaixo, a imagem do anúncio AMP Native Shopping Ads Amazon funcionando perfeitamente. Sobre posicionamento do bloco, o lugar mais indicado é usar no final de cada postagem, antes ou depois dos comentários.

Dica: para que o bloco de anúncio exibida produtos da loja Amazon aleatoriamente, altere no código o campo “manual” para “auto”.
Esperamos que estas informações tenham lhe ajudado. Se você não entendeu claramente alguma etapa do nosso tutorial, ficaremos gratos em ajudar, para isso, envie-nos uma mensagem.